You have the option to:
1.) write your own script - any subject is fine so long as it involves 'live action' human-proportioned characters. Cartoony characters will not be acceptable.
OR
2.) choose a sequence from a favourite book, film, video game cut scene or TV show - so long as it involves 'live action' human-proportioned characters. NOTE: If you choose an existing film, video game or TV show sequence, it is OK to use screen grabs as 'photo reference.'
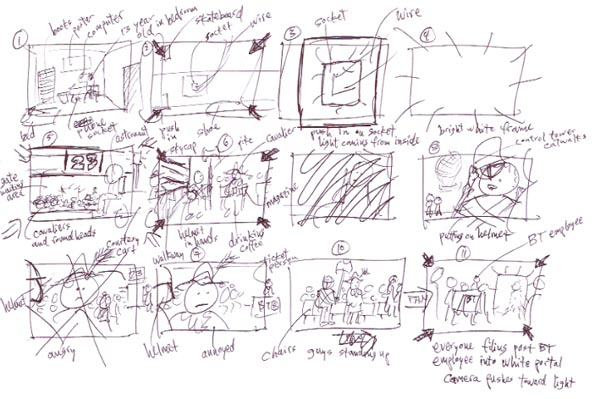
Whether you choose option 1 or 2, your initial presentation on your next blog entry should be a b/w thumbnail version of your board. Some years ago I used to do what's known as "shooting boards" for a British TV commercial director named John O'Hagan. Below is a series of sketches John did for me at the start of one of our projects, for a TV commercial he was going to shoot for British Telecom (BT).

Start your sketching process by creating a similar roughly sketched board (including hand written director's notes), using John's example as your guide. Post this sequence on your blog, explaining what you are working on.
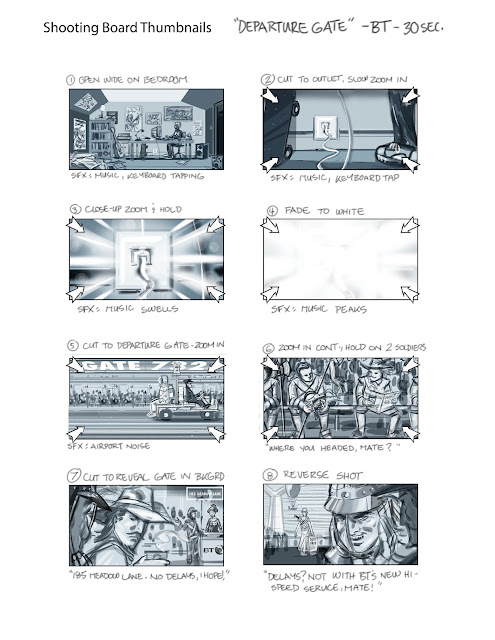
Next, using digital drawing and painting techniques to show both line art and shading in grey scale, create a more developed version of the initial thumbnails, like the first page of this sequence I sketched for John after looking at his rough sketches.

Use the three hours we would normally be in class tonight to do your initial stick figure thumbnail board, then spend the week resketching the sequence as per my example.
Post both sequences on your blog, along with some written description of your process by the start of our class in Week Nine. Upload the link to your post to the Week09 dropbox.





